Intro
CRA로 만들 페이지를 github pages에 deploy하기
Github Pages
GitHub Pages는 GitHub 에서 제공하는 무료 서비스인데,
html, css, javascript를 올리면 그걸 웹사이트로 만들어서 전세계에 배포해주는 무료 서비스이다.
1. gh-pages 설치
GitHub Pages에 배포하기 위해서는 gh-pages 툴을 설치한다.
gh-pages는 결과물을 GitHub Pages에 업로드 할 수 있게 해주는 패키지이다.
npm i gh-pages
2. build 실행
package.json에는 build script가 있는데, 이 script를 실행하면 우리 웹사이트의 production ready code를 생성하게 된다. (* production ready : 코드가 압축되고 모든게 최적화 된다는 의미)
build를 실행시킨다.
npm run build실행시키고나면 build 라는 폴더가 생긴 것을 확인할 수 있다.
3. pakage.json 파일 수정하기
3.1 pakage.json 파일 수정 - 웹사이트 링크 추가
package.json 파일의 맨마지막 스크립트에 다음과 같이 추가한다.
"homepage' : "https://(깃 유저이름).github.id/(깃 리포지토리 이름)"(참고) github repository 이름은 다음 명령으로 확인할 수 있다.
git remote -v
// https://github.com/(깃 유저이름)/(깃 리포지토리 이름) 출력
3.2 pakage.json 파일 수정 - scripts에 deploy, predeploy command 추가
그리고 scripts 부분에 deploy를 새롭게 추가해준다.
"deploy": "gh-pages -d build"
deploy가 하는 일은 우리가 방금 설치한 gh-pages를 실행시키고, gh-pages가 build 폴더를 위에서 적은 웹사이트에 업로드 하는 것이다.
하지만 우리는 먼저 build한 다음에 deploy를 해야한다는 걸 기억하고 싶지 않기 때문에 predeploy command를 만들어준다. 그러면 우리가 deploy를 실행시키면, Node.js가 predeploy가 자동으로 먼저 실행시키고 npm run build 를 실행시킨다. 아래는 추가 후의 scripts 전체 부분이다.
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"deploy": "gh-pages -d build",
"predeploy": "npm run build"
},4. 배포하기 (deploy)
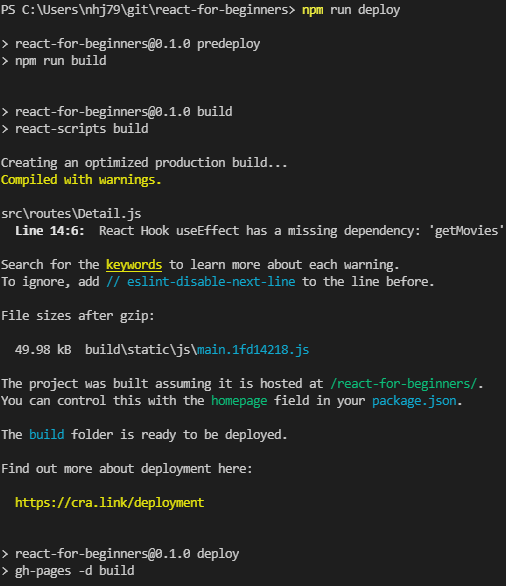
package.json 파일의 수정이 다 되었다면 터미널에서 npm run deploy를 실행시킨다.
npm run deploypackage 파일의 script를 수정해준대로 실행되는것을 확인 할 수 있다.

끝.
이제 우리가 위에 적은 웹사이트 링크로 들어가면 확인할 수 있다. 다만.. 웹사이트가 업데이트되는데 시간이 꽤 소요되니 기다리도록하자..
이 다음에 코드를 수정하고 업데이트를 하고 싶다면 수정 후 npm run deploy를 해주면 된다.
그럼 자동으로 프로젝트가 build 되고, buil 폴더가 GitHub Pages에 push 될 것이다.
마찬가지로 바로 반영됨을 확인하지 못한다면, 업데이트에 시간이 꽤 소요되니 기다림이 필요하다
+ 참고
[React] GitHub Pages에 배포
create-react-app으로 만든 React 프로젝트를 GitHub Pages에 배포해 보도록 합시다.
dev-yakuza.posstree.com
'WEB > React' 카테고리의 다른 글
| [React] CSS Module - Component에 style 주기 (0) | 2022.02.08 |
|---|---|
| [React] 리액트 시작하기, create-react-app (0) | 2022.02.08 |
| [React] React Router 사용하기 (0) | 2022.02.03 |
| [React] API 사용하기 (0) | 2022.02.02 |
| [React] 배열 State (0) | 2022.02.02 |
![[React] github pages에 배포하기 (Publishing)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FB3Vre%2FbtrskEWu5Nq%2FAAAAAAAAAAAAAAAAAAAAAL4biBBF15pyURQ-5S6VF2KXVaPwMp3KrZ7kCh0P4FLS%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3D4jDcLdbTdLbB6QegV26KV7%252Fj84w%253D)