Position 속성을 이용한 Layout
position: static; /*기본값 */
posistion: relative; /*top과 left에 의해 원래있던 위치에서 상대적으로 움직임*/
posistion: absolute; /*기본 레이어의 관계에서 벗어나게된다. 혼자 공중에 떠있는 느낌.. 따라서 다른것들이 absolute를 무시하고 그 자리를 채워가는..*/
-> absolute 속성은 자신의 기준점을 찾는데 static이 아닌 것을 찾는다. 원래 기준인 div가 static이기때문에 div가 아닌 body가 기준이 됨.
posistion: fixed: /*스크롤이 생길때 움직이지 않는다. 고정됨. static이 아닌 것을 기준점으로 찾는다.*/
css.test.html
<html>
<head>
<title>position</title>
<style>
</style>
<link rel="stylesheet" href="css_test.css">
</head>
<body>
<div class="wrap">
<div>first</div>
<div>second</div>
<div>third</div>
</div>
</body>
</html>css.test.css
.wrap{
height: 300px;
position: relative;
}
.wrap > div {
border : 1px solid gray;
width:100px;
height: 100px;
margin: 10px;
position: static;
}
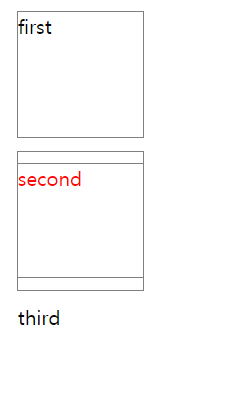
.wrap > div:nth-child(2){
position: absolute;
top:10px;
left:10px;
}tip! 기준점을 잡기위해서 부모(.wrap)를 posistion:relative;로 주게되면 나중에 자식(div:nth-child(2))을 absolute로 줘도 부모가 static이 아니기때문에 기준점으로 잡게된다.
Float 기반 Layout
속성을 주게되면 공중에 뜨게 되서 나머지가 걔를 무시하고 정렬하게 됨.
margin으로 위치를 고정한다.
글과 그림을 자연스럽게 배치하는데 주로 layout 배치에 사용
.wrap > div {
border : 1px solid gray;
width:100px;
height: 100px;
margin: 10px;
}
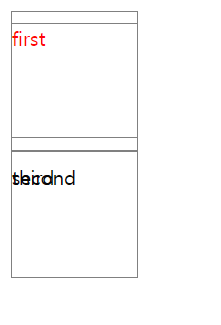
.wrap > div:nth-child(2){
color:red;
float: left;
}
.wrap > div {
border : 1px solid gray;
width:100px;
height: 100px;
margin: 10px;
}
.wrap > div:nth-child(1){
color:red;
float: left;
}
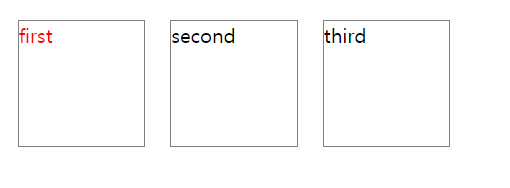
.wrap > div {
border : 1px solid gray;
width:100px;
height: 100px;
margin: 10px;
float: left; /*수평으로 배치됨*/
}
.wrap > div:nth-child(1){
color:red;
}

Folat에서 생기는 문제해결
FLEX 기반 Layout
z-index 속성
'WEB > HTML+CSS' 카테고리의 다른 글
| [HTML+CSS] Media Query, Viewport (0) | 2022.04.11 |
|---|---|
| [CSS] CSS 애니메이션 (Transform, Transition, Animation) (0) | 2022.04.11 |
| [CSS] CSS color, font style 적용 (0) | 2020.07.15 |
| [CSS] CSS 기본개념과 렌더링원리 (0) | 2020.07.15 |
| [CSS] HTML 웹 페이지에 style 주기 (0) | 2020.07.11 |
![[CSS] Layout 설정](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcLFrxp%2FbtqFDwlY5q3%2FAAAAAAAAAAAAAAAAAAAAAOZMJ7Kh8HPELwhTeCCXbg6YGVdyb5wS5dh4RHd6JNFp%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DlsB45WeqfbyZu5OY0e%252Fh%252BAJBguw%253D)